用于自己复习
自定义列表
示例代码
<!DOCTYPE html>
<html>
<head>
<title>Definition List Example</title>
</head>
<body>
<h1>古诗</h1>
<dl>
<dt>静夜思</dt>
<dd>床前明月光,疑是地上霜。举头望明月,低头思故乡。</dd>
<dt>草</dt>
<dd>离离原上草,一岁一枯荣。野火烧不尽,春风吹又生。</dd>
<dt>春晓</dt>
<dd>春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。</dd>
</dl>
</body>
</html>
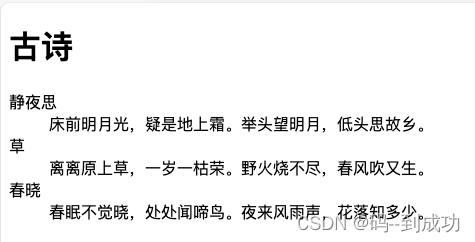
效果:

代码简要说明
dl代表的是 Definition List,表示自定义列表
dt代表是Definition Term,表示定义(术语)标题
dd代表是Definition Description,表示定义描述
有序列表
示例代码
<!DOCTYPE html>
<html>
<head>
<title>Definition List Example</title>
<style>
ol {
list-style-type: decimal;
list-style-position: inside;
/* list-style-image: url(dove.png); */
}
</style>
</head>
<body>
<h1>古诗</h1>
<ol start="2" reversed type="1">
<li>静夜思 - 床前明月光,疑是地上霜。举头望明月,低头思故乡。</li>
<li>草 - 离离原上草,一岁一枯荣。野火烧不尽,春风吹又生。</li>
<li value="21">春晓 - 春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。</li>
<li>登鹳雀楼 - 白日依山尽,黄河入海流。欲穷千里目,更上一层楼。</li>
<li>江雪 - 千山鸟飞绝,万径人踪灭。孤舟蓑笠翁,独钓寒江雪。</li>
</ol>˙
</body>
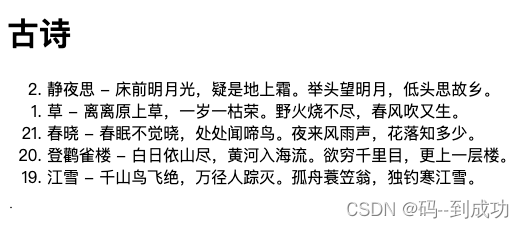
</html>效果

代码简要说明
ol代表order list,有序列表
li代表 list item,即每一个项
其中:ol拥有属性 start是指序号起始值,reversed是序号反转,type是指序号类型,与style中的style作用基本一致,均指序号类型,可选值为 - 1、A、a、I、i
li中的value属性,特指该项的序号为21,后面以此为起始值
样式属性中
list-style-type: decimal; 代表使用数字类型
可选值 - decimal、decimal-leading-zero、lower-roman、upper-roman、lower-alpha、upper-alpha、lower-greek、upper-latin、lower-latin、none
list-style-position: inside (或是 outside); 代表项目符号是出现在列表项内、外
无序列表
示例代码
<!DOCTYPE html>
<html>
<head>
<title>Definition List Example</title>
<style>
ul {
list-style-type: square;
list-style-position: inside;
list-style-image: url(item.jpg);
}
</style>
</head>
<body>
<h1>古诗</h1>
<ul>
<li>静夜思 - 床前明月光,疑是地上霜。举头望明月,低头思故乡。</li>
<li>草 - 离离原上草,一岁一枯荣。野火烧不尽,春风吹又生。</li>
<li>春晓 - 春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。</li>
<li>登鹳雀楼 - 白日依山尽,黄河入海流。欲穷千里目,更上一层楼。</li>
<li>江雪 - 千山鸟飞绝,万径人踪灭。孤舟蓑笠翁,独钓寒江雪。</li>
</ul>˙
</body>
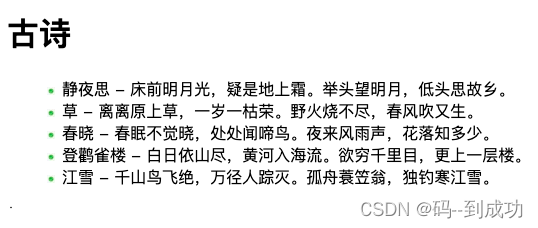
</html>效果

代码简要说明
ul指的是unorder list 即无序列表,没有上述ul拥有的属性,同样,li也不具备value属性。
样式属性中
list-style-type: square; 代表项目符号使用方形
可选值 - disc、circle、square、none
list-style-position: outside / inside;
list-style-image: url(item.jpg); 代表使用图片作为项目符号